hexo博客搭建教程
hexo + github 搭建你的静态博客
一,搭建前的软件准备(git,node)
搭建之前需要准备的软件: Git:官网下载:https://git-scm.com/ Node.js 官网下载:http://nodejs.cn/
二, 安装hexo,完成简单本地页面展示
1.进入cmd窗口输入指令:
1 | |

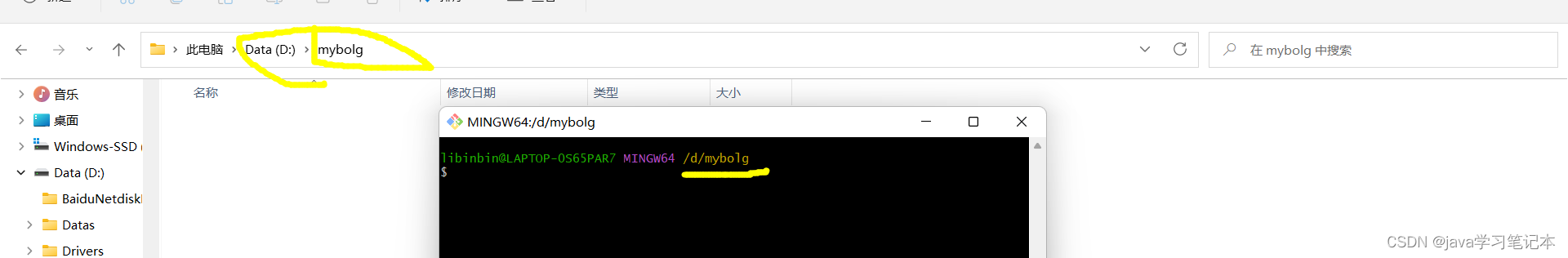
2.你可以先创建一个文件夹myblog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。 
接下来初始化一下hexo
1 | |

3.查看是否能启动成功
1 | |

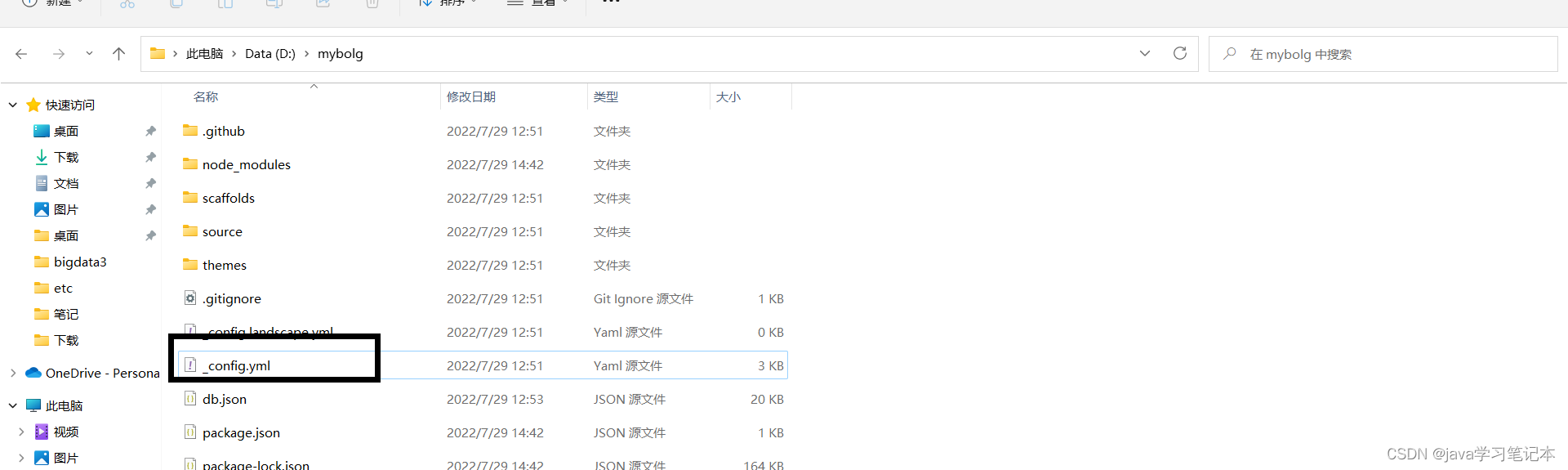
新建完成后,指定文件夹目录下有: node_modules: 依赖包 public:存放生成的页面 scaffolds:生成文章的一些模板 source:用来存放你的文章 themes:主题 **_config.yml: 博客的配置文件**
4.复制网址打开
1 | |

这是初始界面,我们需要部署到github上。
ctrl+C可以停止;
三,将Hexo部署到Github
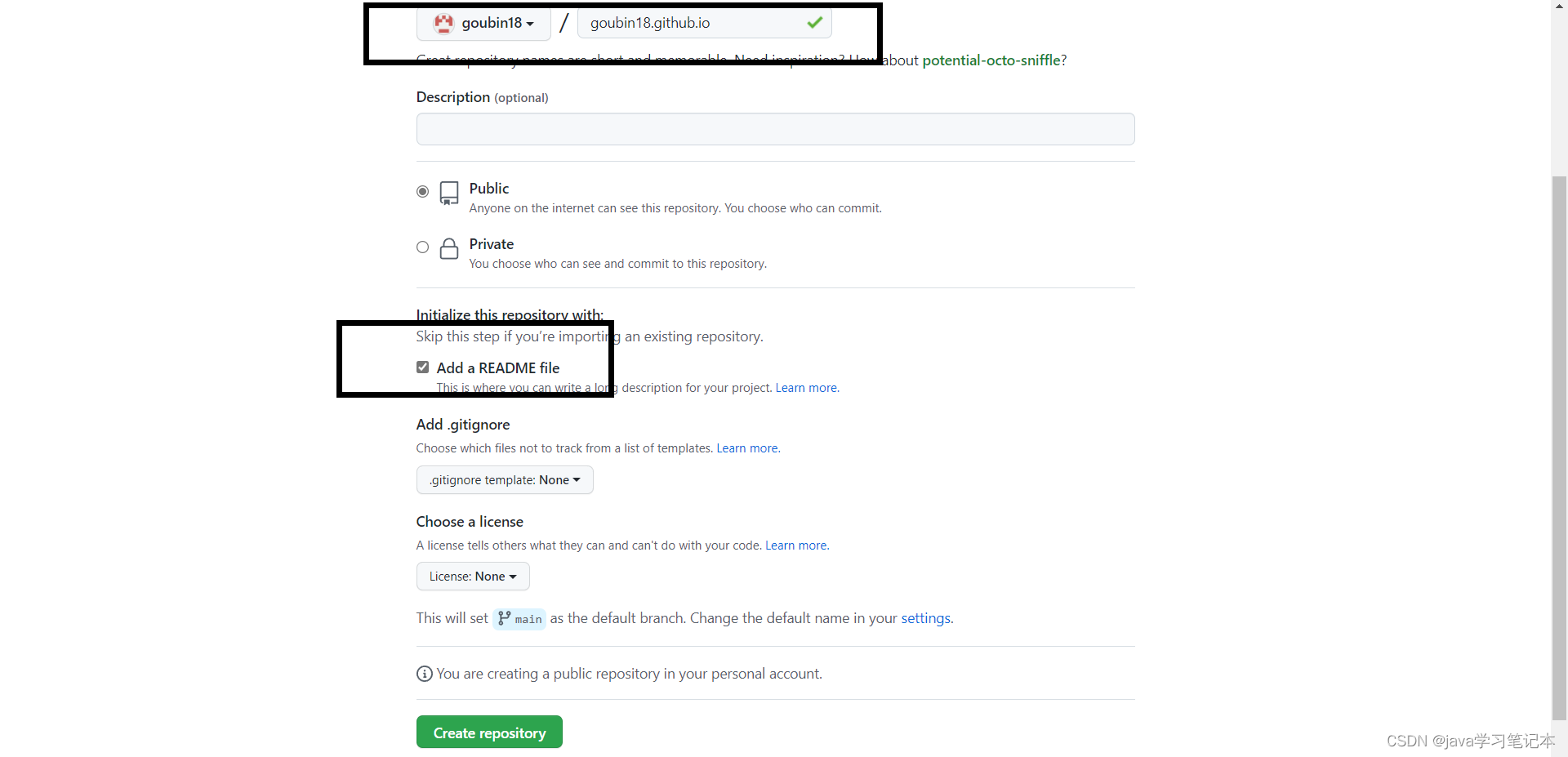
1.Github创建个人仓库
首先,需要有一个github账号。登上账号后建一个仓库:仓库名为你的用户名.github.io, 举例如下: 创建一个和你用户名相同的仓库,后面加.github.io, 只有这样,将来要部署到GitHub的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名.

2.生成ssh添加到Github
在Github上创建仓库完成之后,需要设置ssh免密登录
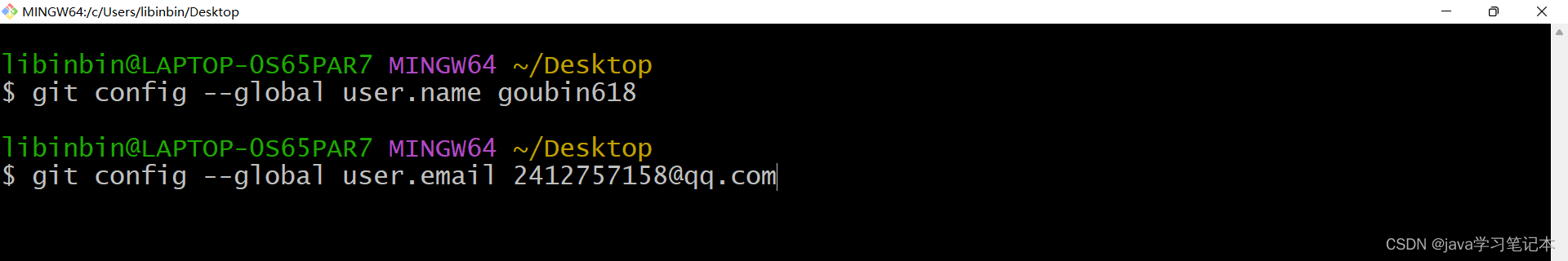
1.打开cmd窗口:执行如下命令:
1 | |
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。用户名为仓库的名称,邮箱为注册github的邮箱,举例如下:

防止输错可以检查:
1 | |
2.接着进入到家目录:C:,右击打开git bash 。 输入:
1 | |
后面是自己注册github的邮箱,然后敲三次回车,

3.接着就会发现C:.ssh目录,打开后有一个公钥,一个私钥。id_rsa.pub是公钥,我们需要打开它,复制里面的内容。
然后进入github:
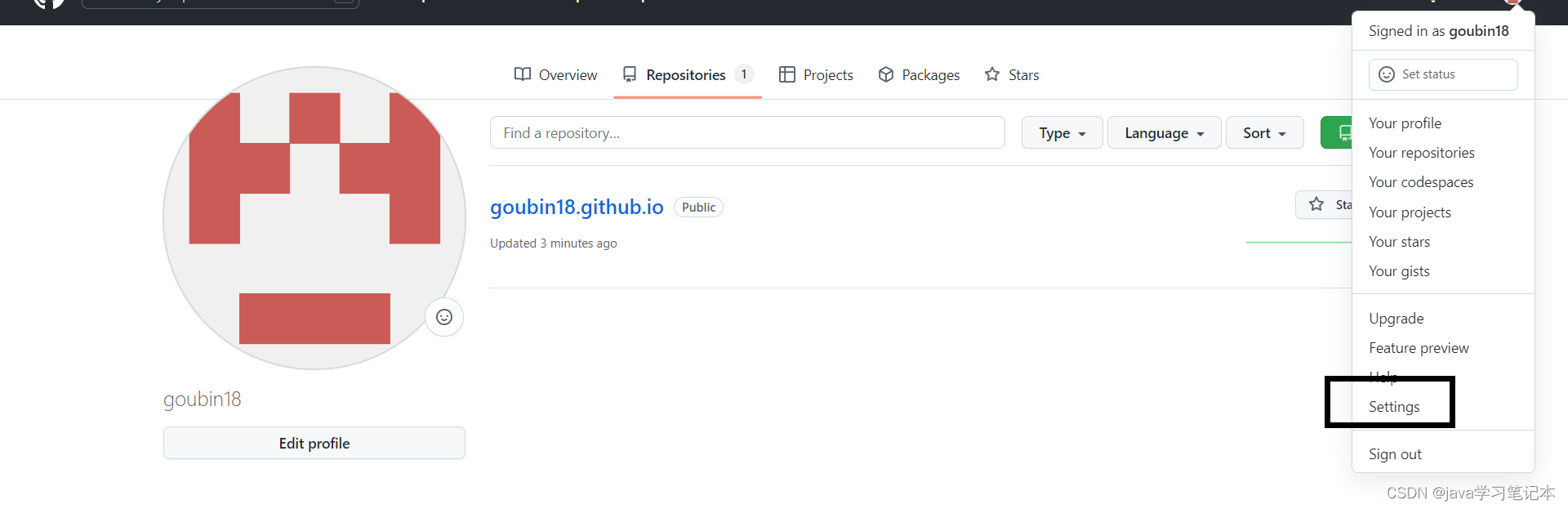
点击setings 
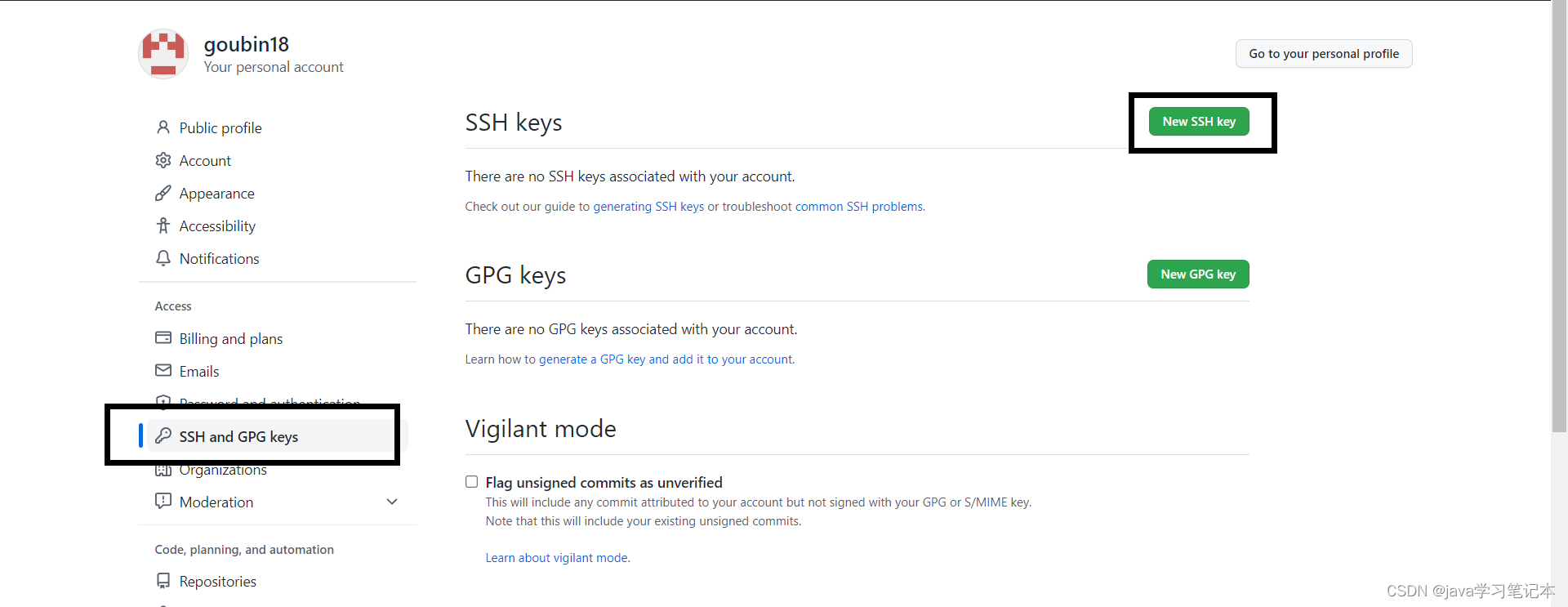
进行以下操作
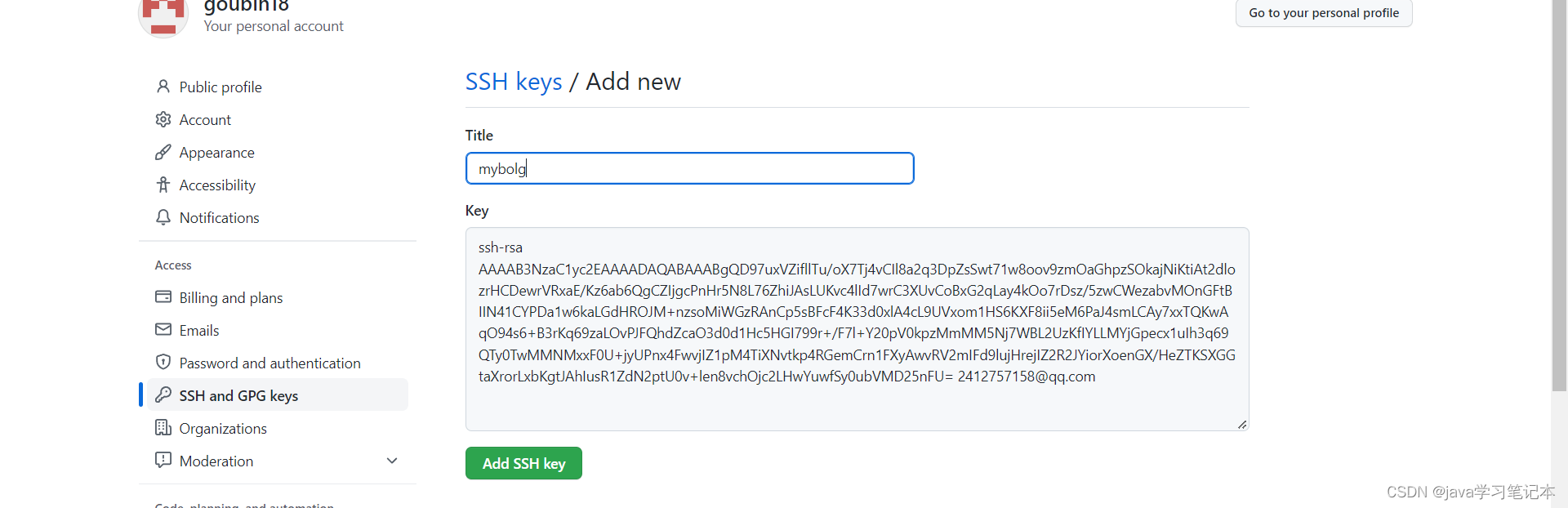
 发现我们需要一个密钥,把我们刚刚复制的密钥粘进去,title随便起
发现我们需要一个密钥,把我们刚刚复制的密钥粘进去,title随便起
 点击 Add SSH Key
点击 Add SSH Key
3.进行部署
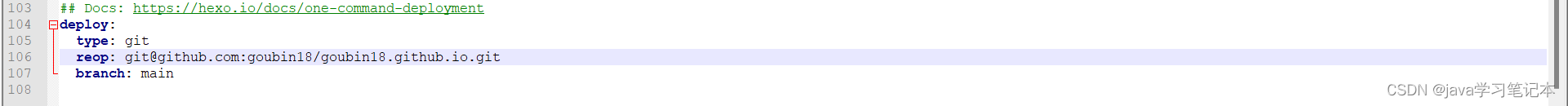
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为 YourgithubName就是你的GitHub账户
1.修改配置文件 
修改内容:
1 | |

注意:后面有空格
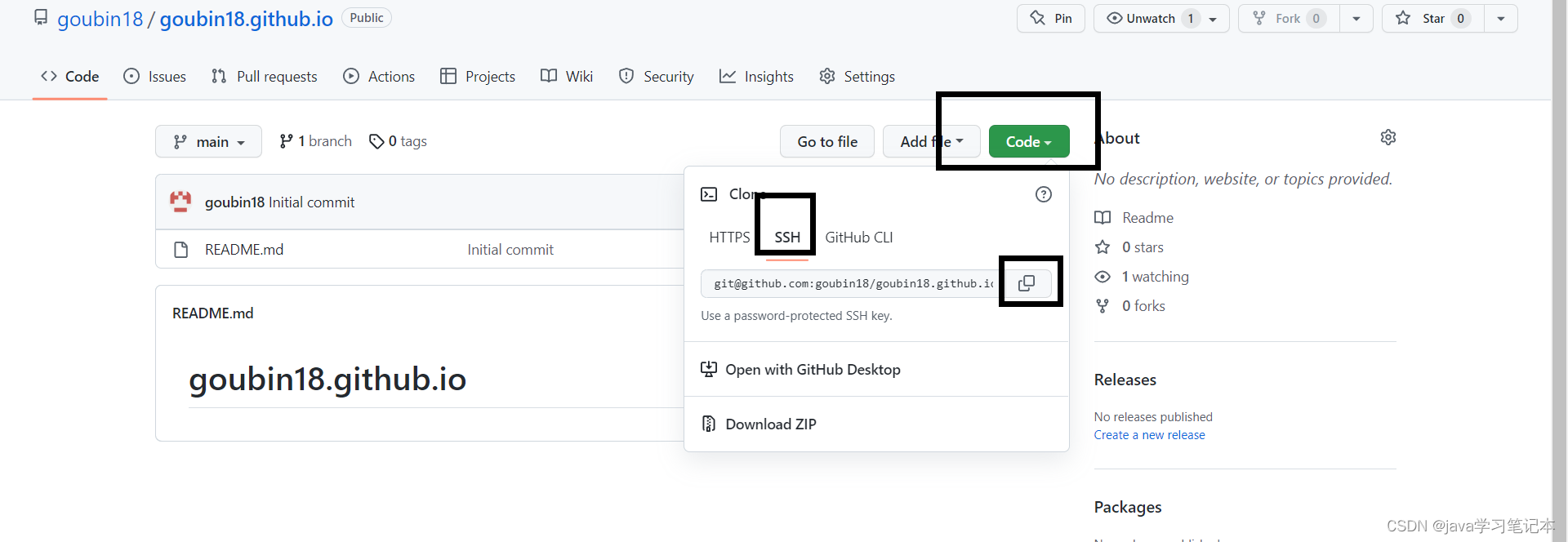
repo:获取步骤如下
点进自己刚刚创建的仓库,复制

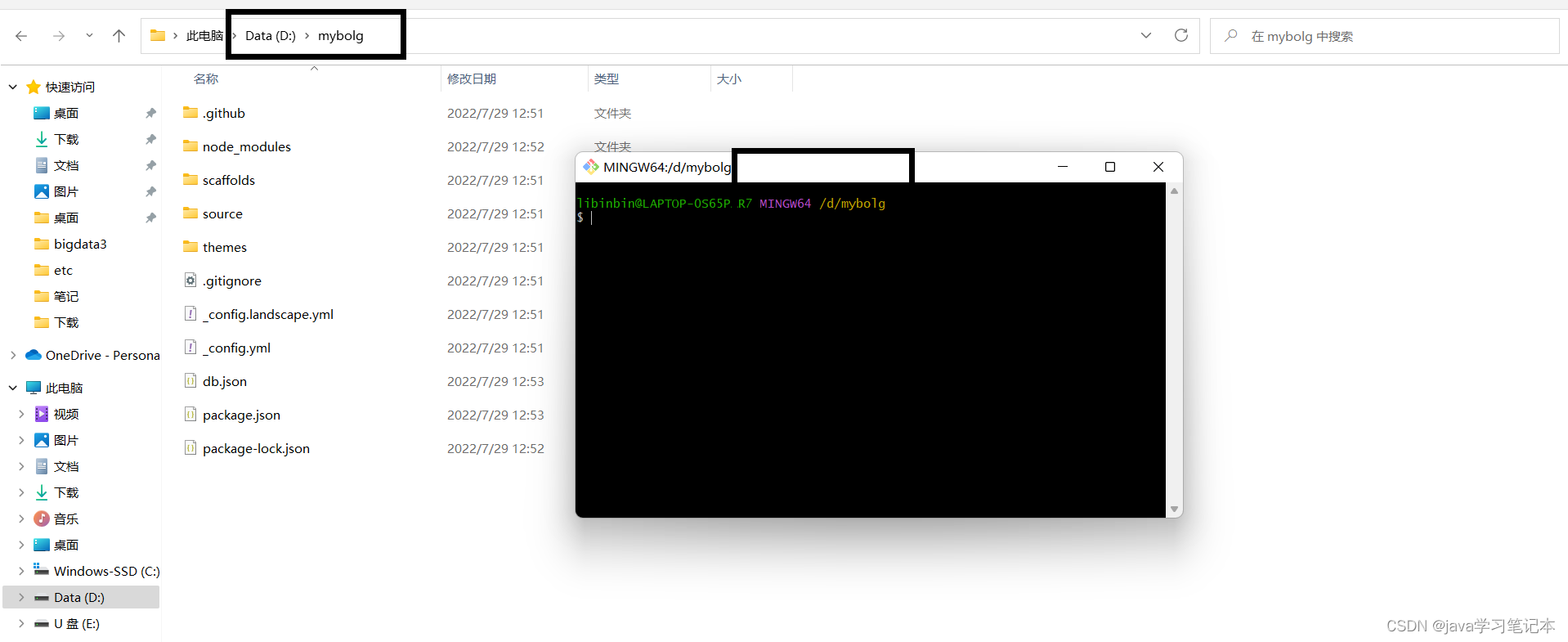
2.找到自己的博客路径打开

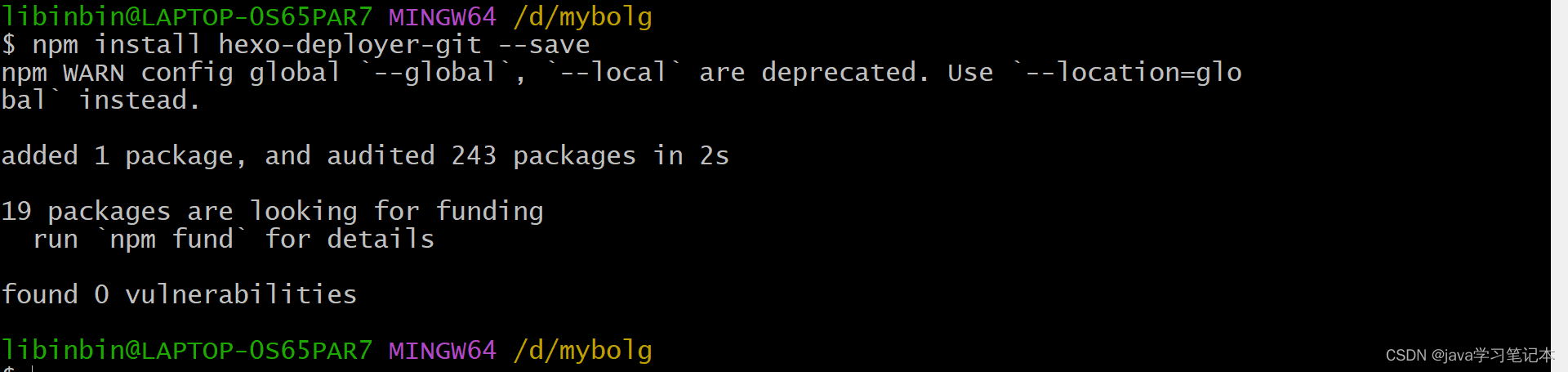
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
1 | |

2.然后依次执行以下命令:
1 | |
注意deploy时会让输个yes
*最后回到github上查看自己的仓库:*
 这就表示上传成功。
这就表示上传成功。
现在就可以使用xxx.github.io来访问你的博客啦 例如:我的用户名是linxkon,那么我的博客地址就是linxkon.github.io
举例如下:

写在最后:
现在简单的博客已经搭建完成了 现在你的个人网站的地址是 xxx.github.io,如果觉得这个网址配不上帅气多金的你,你就可以设置个人域名了。但是需要花钱。 小提示: 操作要细心,如果出现了问题可以私信留言,大家一起想办法!