博客上云 纵享丝滑
让你的博客上云,体验丝般顺滑~
一、工作原理
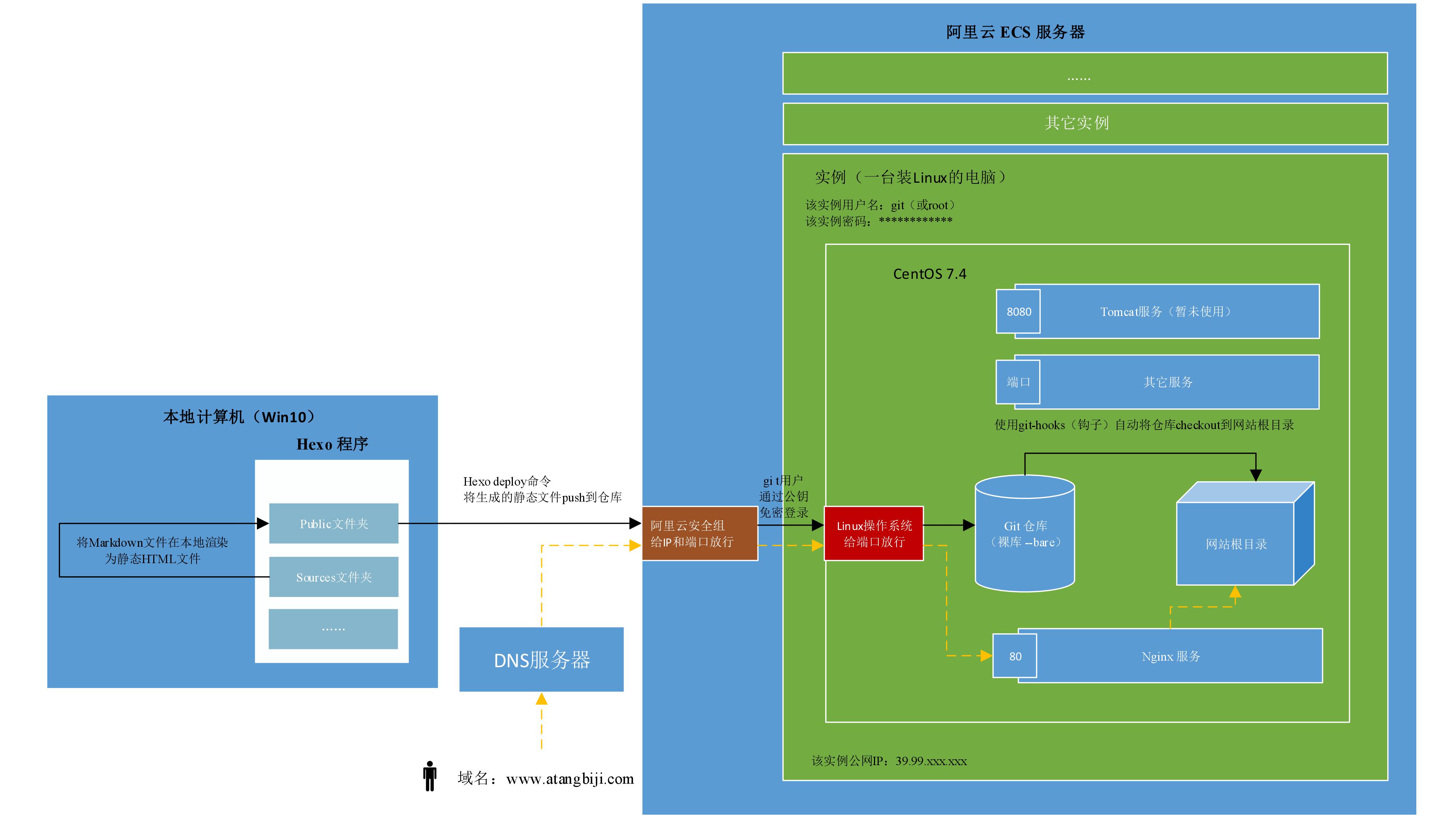
使用Hexo搭建个人博客并自动部署到阿里云ECS服务器的原理如下图所示:
简单来说就是在本地计算机搭建Hexo环境,Hexo通过generate命令将*.md文件渲染成静态的html页面,然后Hexo通过deploy命令触发git用户通过公钥免密登陆服务器,进而将静态页面推送到服务器的git仓库(repository)中。然后,服务器再通过钩子(git-hooks) 将静态页面checkout到网站的根目录下,进而实现博客的自动部署。具体过程如图中实线箭头所示。
二、搭建步骤
1、在本地计算机安装Hexo环境
首先需要说明的是:我本地使用的是Win10(64位)操作系统。更权威的安装过程可以参照Hexo官方主页。
1.1 安装Node.js
去Node.js官网下载Windows (x64)长期支持版 Long Term Support (LTS) schedule。按提示逐步安装即可,安装完成后打开cmd查看版本号验证是否安装成功。
1 | |
Node.js中自带了npm包管理工具,在cmd中查看npm版本。
1 | |
1.2 安装Git
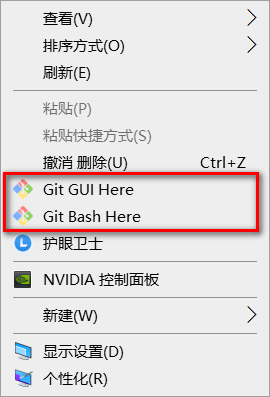
git是一个版本控制工具,国外镜像下载巨慢,建议前往淘宝 Git for Windows 镜像下载 git 安装包。按提示逐步安装即可,安装完成后右键菜单中出现Git Bash和Git GUI菜单表明安装成功,如下图所示。 
注:git和github是两个东西。github是基于git二次开发的,git是github的核心,git负责与github相关的所有本地工作。
1.3 安装Hexo
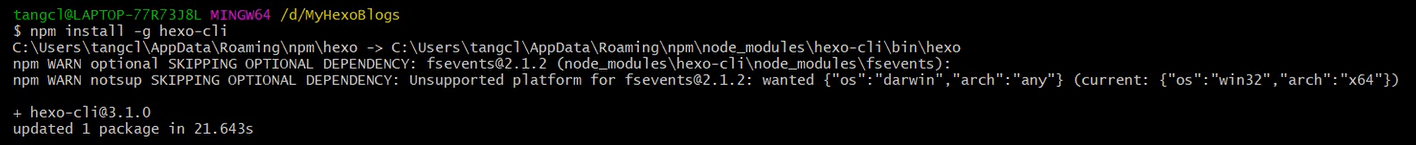
在D盘新建MyHexoBlogs文件夹用来存放个人博客,进入该文件夹,右键打开Git Bash,使用 npm 安装 Hexo。
1 | |
运行结果如下:  Hexo安装完成后,在MyHexoBlogs文件夹下新建myblogs项目,并对其进行初始化。
Hexo安装完成后,在MyHexoBlogs文件夹下新建myblogs项目,并对其进行初始化。
1 | |
此时,会在MyHexoBlogs文件夹下新建myblogs文件夹,并在其内部生成相应的项目文件。如下图所示: 
1 | |
此时在本地打开浏览器,通过 http://localhost:4000/ 便可访问基于Hexo的个人博客主页了。如下图所示:
2、服务端准备工作
2.1 域名注册
网站搭建之前我们需要注册自己的域名,因为我们不可能让用户通过“公网IP+端口”的方式访问我们的服务器,这样太不方便记忆了。
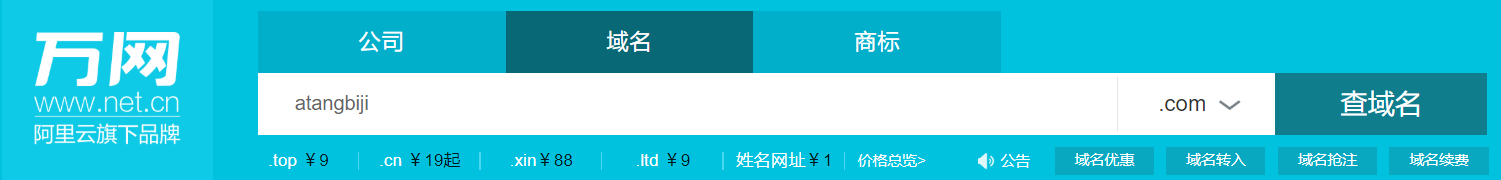
因为万网已被阿里收购,所以对于阿里云用户,我们可以直接在阿里云域名注册官网上直接注册购买。  由于域名可以交易,所以域名注册应当有点战略性眼光,应简单直观、方便记忆。域名格式参考是www.xxxxxx.com。
由于域名可以交易,所以域名注册应当有点战略性眼光,应简单直观、方便记忆。域名格式参考是www.xxxxxx.com。
2.2 域名实名认证
域名注册过程中,必须进行邮箱和身份证实名认证才可以继续购买,我们只需按提示进行操作即可。
2.3 购买阿里云ECS服务器
阿里的云服务产品有很多种,如阿里云主机、ECS服务器等。我这里购买的是阿里云ECS服务器。所谓ECS,即弹性计算服务。
进入阿里云官网的ECS专区购买即可。 

2.4 ECS服务器备案
备案需要有服务器和域名。
国家法律规定,使用中国大陆境内服务器托管你的网站时,你必须对你的网站进行备案申请。当你使用阿里云中国大陆境内节点的服务器时,你可以直接在阿里云备案管理系统中提交ICP备案申请。 
2.5 阿里云服务器设置
(1)重置实例密码
点击阿里云首页的控制台按钮,登录到云服务器管理控制台,便可以查看自己购买的实例了。  新买的ECS服务器实例对root用户是没有设置初始密码的,ECS服务器的root密码需要重置才能用。重置步骤如下:选中ECS服务器实例,点击下面的重置密码按钮即可重置root用户的密码,密码在实例重启后生效。(该密码必须是字母、数字和其它字符组成的8位以上字符串。)
新买的ECS服务器实例对root用户是没有设置初始密码的,ECS服务器的root密码需要重置才能用。重置步骤如下:选中ECS服务器实例,点击下面的重置密码按钮即可重置root用户的密码,密码在实例重启后生效。(该密码必须是字母、数字和其它字符组成的8位以上字符串。)
(2)远程连接Linux实例
远程连接服务器的方法都很多。我们既可以通过阿里云自带的VNC(Virtual Network Console,虚拟网络控制台)远程连接Linux实例,也可以通过远程连接软件(例如PuTTY、Xshell、SecureCRT等)连接Linux实例。
我这里用到是VNC方法。需要说明的是:使用阿里云自带的VNC远程连接Linux实例,登录VNC窗口时还要输入一个6位数的远程连接密码,用于连接ECS管理控制台的管理终端,注意不要与root密码混淆。
注:
- 远程连接密码用于连接ECS管理控制台的管理终端,而实例登录密码(root密码)用于登录实例。
- 远程连接密码仅在第一次连接管理终端时显示一次,建议启用后立即修改远程连接密码。
具体连接步骤如下: a. 在实例列表中选中当前实例,点击右侧按钮:远程连->VNC。 b. 输入远程连接密码。  c. 在控制台中输入用户名:root,及其root密码(实例密码)。回车即可进入阿里云ECS服务器的后台,如下图所示。
c. 在控制台中输入用户名:root,及其root密码(实例密码)。回车即可进入阿里云ECS服务器的后台,如下图所示。
后面,我们主要就是利用此终端在ECS上部署网站运行环境了。
(3)★ 配置安全组
由于我们要通过80端口访问nginx服务,而阿里云默认是禁止80端口访问权限的,所以我们要为实例手动添加安全组,让阿里云给相应的端口和IP放行。该步骤非常重要,若不手动配置,我们将无法通过“公网IP+端口”的方式访问我们的ECS服务器。
具体操作步骤如下: a. 打开阿里云服务管理控制台,点击左侧菜单中的“安全组”按钮,查看安全组列表。 b. 点击右上角的“创建安全组”按钮,创建一个新的安全组。 c. 立即为新建的安全组添加安全组规则,在入方向解除端口和IP限制,具体参数设置如下图所示。 
这样就完成了安全组的配置。 注:安全组出方向默认允许所有访问,即从安全组内ECS访问外部都是放行的。
3、Hexo博客的阿里云部署
该步骤是整个博客搭建过程中最重要的一步,实现过程中一定要注意是在服务端操作还是在本地计算机上操作。若在服务器上操作,还要注意是使用root用户进行操作还是使用git用户进行操作。
3.1 ★ 安装nginx
因为我们用nginx作Web服务器,所以我们需要先安装nginx服务。具体步骤如下:
使用root用户远程登录阿里云服务器,使用yum命令进行安装。
- 安装nginx依赖环境,安装期间有提示一律选yes。
1 | |
- 下载nginx安装包。
1 | |
- 将安装包解压到/usr/local目录下。
1 | |
- 进入/usr/local目录,确认nginx解压到该目录下。
1 | |
- 进入nginx-1.10.1目录,会发现该目录下有一个configure文件,执行该配置文件。
1 | |
- 编译并安装nginx。
1 | |
- 查找nginx安装目录。
1 | |
h.进入安装目录。
1 | |
- 由于nginx默认通过80端口访问,而Linux默认情况下不会开发该端口号,因此需要开放linux的80端口供外部访问。
1 | |
- 进入/usr/local/nginx/sbin目录,启动nginx。
1 | |
没有任何消息,代表启动成功。此时,便可以通过“公网IP+端口”的方式访问 http://xx.xx.xxx.xxx:80/ 进入nginx欢迎页面了。 注: (1)可以使用./nginx -s stop命令停止服务; (2)网站搭建成功后,若出现宕机现象,很有可能是nginx服务器挂了,此时应检查nginx服务器状态,并进行重启操作。
3.2 配置nginx服务器路由
- 专门为hexo创建一个部署目录/home/www/hexo。
1 | |
- 进入/usr/local/nginx/conf目录,打开该文件夹下的nginx.conf配置文件。
1 | |
进入后按i键由命令模式切换到编辑模式。
- 将其中的部署根目录(root)修改为/home/www/hexo;
- 将域名(server_name)修改为www.xxxxxx.com,如果暂时没有域名就填阿里云实例的公网ip,以后有了再改回来;
- 查看监听端口(listen)的系统默认值是否为80(不用修改)。
完成以上修改后,先按Esc由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
3.3 安装node.js
- 退回根目录,安装node.js。
1 | |
- 查看安装结果,打印版本号即为安装成功。
1 | |
3.4 安装Git
- 使用yum命令安装Git,安装期间有提示一律选yes。
1 | |
- 安装成功后,查看版本号。
1 | |
3.5 创建git用户
为了实现博客的自动部署,我们后面要使用公钥免密登录服务器。为了安全起见,最好不要使用root用户免密登录。因此,我们要创建一个新的git用户,用于远程公钥免密登录服务器。
- 创建git用户。
1 | |
- 修改git用户的权限。
1 | |
- 打开文件。
1 | |
进入后按i键由命令模式切换到编辑模式。找到 root ALL=(ALL) ALL,在下面添加一行 git ALL=(ALL) ALL。修改完成后,先按Esc由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
- 保存退出后改回权限。
1 | |
- 设置git用户的密码。
1 | |
设置密码:************,这样我们就可以使用git用户远程登录阿里云服务器了。
3.6 ★ 给git用户配置ssh免密公钥登录
该步骤是基于Hexo搭建个人博客的核心步骤,也是坑我时间最长的地方。它既需要在本地计算机上操作,也需要在服务器上进行操作,新手一定要搞清原理才不会弄错。
使用git用户免密公钥登录阿里云服务器的原理是:在本地计算机生成一个公钥文件和一个秘钥文件(类似于一个钥匙配一把锁),然后使用FTP工具将公钥文件上传到阿里云服务器,并公钥安装到authorized_keys列表中去(即:将公钥文件的内容拷贝到authorized_keys文件中去)。这样本地计算机便可以通过ssh方式免密连接我们的阿里云服务器了。
具体操作步骤如下:
- 在服务器端将登陆用户切换到git用户,然后在~目录(根目录)下创建.ssh文件夹,用来存放公钥。
1 | |
- 在本地计算机桌面右键打开GitBash,在本地生成公钥/私钥对。
1 | |
接下来,碰见系统询问就直接按回车键。此时便会在本地计算机的用户根目录(C:)下自动生成.ssh(隐藏)文件夹,并在其中创建两个文件,分别为:id_rsa(私钥)和id_rsa.pub(公钥)。
- 在本地计算机上给私钥设置权限。
1 | |
下载并安装FTP工具,我这里用的是阿里云官方提供的FileZilla(Windows版本)。
打开FileZilla,使用git用户通过22端口远程连接到阿里云服务器,将客服端生成的公钥上传到服务器的~/.ssh目录下。
- 上传完成后切回服务器端,继续以git用户的身份进入服务器~/.ssh目录,新建一个authorized_keys文件,并将id_rsa.pub文件中公钥的内容拷贝到该文件中。 (注:该步骤既可以用命令行操作,也可使用FTP工具操作。)
1 | |
- 在服务器上设置文件权限:
1 | |
- 确保设置了正确的SELinux上下文。
1 | |
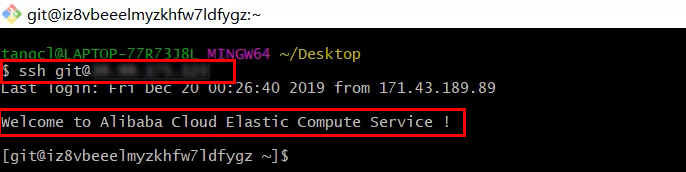
现在,当您使用ssh远程登录服务器时,将不会提示您输入密码(除非您在创建密钥对时输入了密码)。 i. 接下来在本地计算机上使用ssh方式连接我们的云服务器。
1 | |
或
1 | |
3.7 配置Git仓库
- 在服务器上使用git用户创建一个Git仓库,并且在该仓库中新建一个post-receive钩子文件。
1 | |
- 进入后按i键由命令模式切换到编辑模式。输入: git --work-tree=/home/www/hexo --git-dir=/home/git/hexo.git checkout -f
即:让钩子文件删除/home/www/hexo目录下原有的文件,然后从blog.git仓库 clone 新的博客静态文件到/home/www/hexo目录下。
完成以上修改后,先按Esc由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
- 授予钩子文件可执行权限。
1 | |
- 重启ECS服务器实例。
至此我们就完成了所有关于服务器端的配置。
4、其它配置
4.1 客服端hexo配置
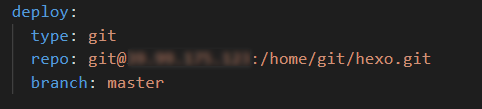
在本地计算机安装插件: hexo-deployer-git 和 hexo-server。在myblogs文件夹下右键打开GitBash,输入以下命令:
1 | |
这俩插件的作用分别是使用Git自动部署,和hexo本地简单的服务器。
- 在本地计算机配置Git全局变量。 输入以下命令:
1 | |
- 使用Hexo生成、发布个人博客。
1 | |
此时,便可以通过浏览器访问http://xxx.xxx.xxx.xxx:80/ 进入hexo我的博客主页了。
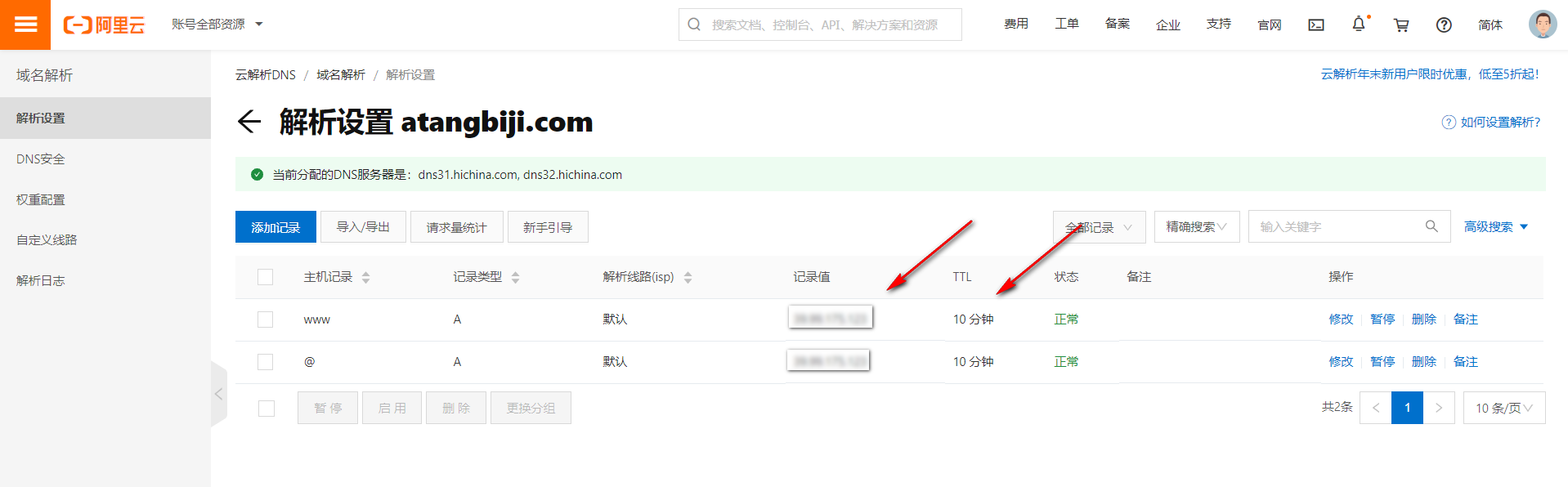
4.2 域名绑定
待ECS服务器备案审核通过,在阿里云后台对域名解析进行设置,将域名的解析值修改为ECS实例的公网IP。进而完成域名与ECS服务器实例的公网IP进行绑定。
十分钟后,我们便可以通过浏览器访问http://www.xxxxx.com/ 进入hexo的博客主页了。
结束语
新手搭建个人博客过程中难免会出一些小问题,千万不要害怕遇到问题。解决它,你就进步了